Projektowanie szablonów wstępnych dla witryn www

Strony internetowe - Projektowanie szablonów wstępnych dla witryn www
Szablony wstępne stron www czyli tak zwane mockupy są dziś bardzo popularną metodą szybkiego prototypowania stron internetowych. Makiety służą do przedstawiania kilku alternatywnych szkiców docelowej strony internetowej lub aplikacji (w tym również szablony przedstawiające układ i rozkład bloków serwisu na urządzeniach przenośnych - np. aplikacje mobilne). W przypadku projektowania zupełnie nowych stron, dzięki projektom makiet stron jesteśmy w stanie w krótkim okresie czasu zaprojektować kilka wersji i rozwiązań układu blokowego nowej strony, a po wybraniu najbardziej optymalnej formy można skupić się nad jej bardziej szczegółowym rozwojem idąc od ogółu do szczegółu, zgodnie z wcześniej obraną drogą i kierunkiem projektowym. W przypadku przebudowy czyli redesignie strony również warto korzystać z makiet projektowych. Redesign strony internetowej często wiąże się nie tylko z odświeżeniem stylu graficznego istniejącego projektu. Zwykle bywa tak, iż trakcie życia i funkcjonowania w sieci przez jakiś okres czasu, zmian wymaga również jej funkcjonalność. Najczęstszą zmianą przerabianych przez naszą firmę stron jest ich rozbudowa - co wynika w głównej mierze z rozwojem i rozbudową oferty danej firmy lub potrzebą konkretnej rozbudowy miejsca na stronie gdzie tworzony byłby specjalistyczny kontent rozwijany w czasie głównie pod pozycjonowanie. Jak zatem wyglądają etapy prototypowania makiet nowych i przerabianych stron internetowych? Cały zakres prac można podzielić na kilka głównych etapów takich jak:
- Luźny zarys projektu nowej strony internetowej
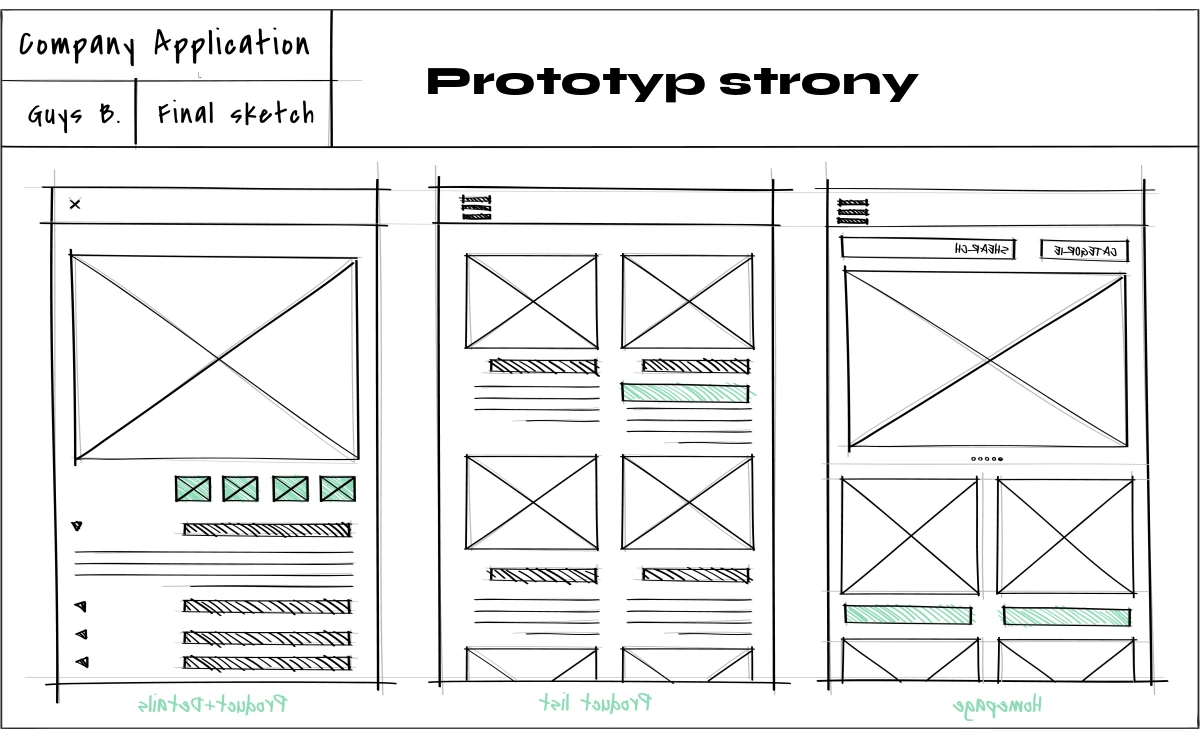
Na tym etapie wystarczą na podstawowe narzędzia - dosłownie do naszkicowania założeń strony www potrzebujemy czegokolwiek do rysowania - chodzi tutaj o przełożenie myśli i głównych wizji budowy strony na przysłowiowy papier - co więcej takich szybkich pomysłów można narysować wiele a drogą odrzuceń jesteśmy w stanie odsiać te zupełnie nietrafione i skupić na dalszym etapie swoją uwagę na pozostałych rozwiązań bardziej optymalnych. Łatwiej jest również na takich wersjach rysowanych na brudno nanosić spontaniczne zmiany w projekcie nowej strony internetowej. Do rysowania takich szybkich struktur często jednak wykorzystuje się programy do mockupowania. - Projektowanie szablonów low fidelity - czyli obrazowanie wyglądu stron internetowych z niską szczegółowością. Chodzi tutaj o tworzenie tak zwanych surowych mockupów / makiet projektu strony ale już w bardziej przyjaznej dla użytkownika i klienta formie - nadal są to z grubsza poglądowe szkice, jedna projektowanie pod kątem uzyskania lepszej czytelności i podstawowej estetyki. Do takich początkowych wizualizacji używa się już programów graficznych lub prototypuje się jest bezpośrednio w przeglądarce używając kreatorów do prototypowania eksportujących dokumenty opierające się o język html i arkusze styli css. Zaletą takiego rozwiązania jest możliwość szybkiej publikacji prototypowego designu online i natychmiastowe udostępnienie go naszemu Klientowi. Istnieje wiele platform do prototypowania, gdzie zdalnie zarówno zespół projektowy jak i odbiorca mogą w czasie rzeczywistych nanosić nie tylko komentarze, uwagi i opisy ale także edytować poszczególne elementy składowe prototypowego projektu strony www
- Projekt szablonu strony www w wysokiej rozdzielczości - mockup Hi-Fi / High Fidelity -
Jeżeli mamy już dopracowany wstępny prototyp strukturalny projektu strony internetowej - to w tym momencie na bieżącej koncepcji projektowej może opierać się już grafik tworzący gotowy projekt docelowy strony www w pełnej wysokiej rozdzielczości. Dobierane są na tym etapie konkretne palety kolorów zwykle zgodne z identyfikacją wizualną danego przedsiębiorstwa, w miejsce placeholder`ów znajdują zastosowanie właściwe logotypy, ikonografia i piktogramy. Dopracowywane są na tym etapie głównie walory wizualne związane z estetyką szczegółową dopasowaną zarówno pod kątem gustu zleceniodawcy na projekt strony www jak i biorący pod uwagę doświadczenia grupy docelowej odbiorców danego produktu cyfrowego publikowanego w sieci internetowej.
Należy zatem pamiętać aby wraz z atrakcyjnością estetyczną szła również funkcjonalność (a więc dobiera się również wielkości przycisków, pół formularzy, kontrasty tła i liternictwa tak aby zachować użyteczność funkcjonalną nowej witryny). Projektant stron internetowych pracujący na współczesnych projektach bazuje nie tylko na wyczuciu estetyki, wprawnym oku i kreatywności, ale musi również brać pod uwagę doświadczenie związane z UX oraz UI tak aby móc płynnie połączyć swoją kreatywność z ogólnie sprawdzonymi zasadami projektowania interfejsów wizualnych i graficznych. Tworzenie stron internetowych to zatem połączenie sfery artystycznej jako czystego designu z wiedzą poszerzaną na co dzień podczas pracy z coraz to bardziej wymagającą grupą zarówno klientów jak i użytkowników.
Warto przeczytać rownież:

























































































